A incorporação de
Visão geral
Você pode incorporar o seu bot em seu site a partir de sua Incorporar página clicando no botão "Incorporar". Você pode incorporar o seu bot usando JavaScript ou HTML, a Incorporar página contém 6 tipos diferentes de incorporação de tipos, e muitas opções. Você também pode criar um site e subdomínio para hospedar o seu bot, ou o link de seu próprio domínio para o seu bot da página da web.



Propriedades
| Properties | Description |
|---|---|
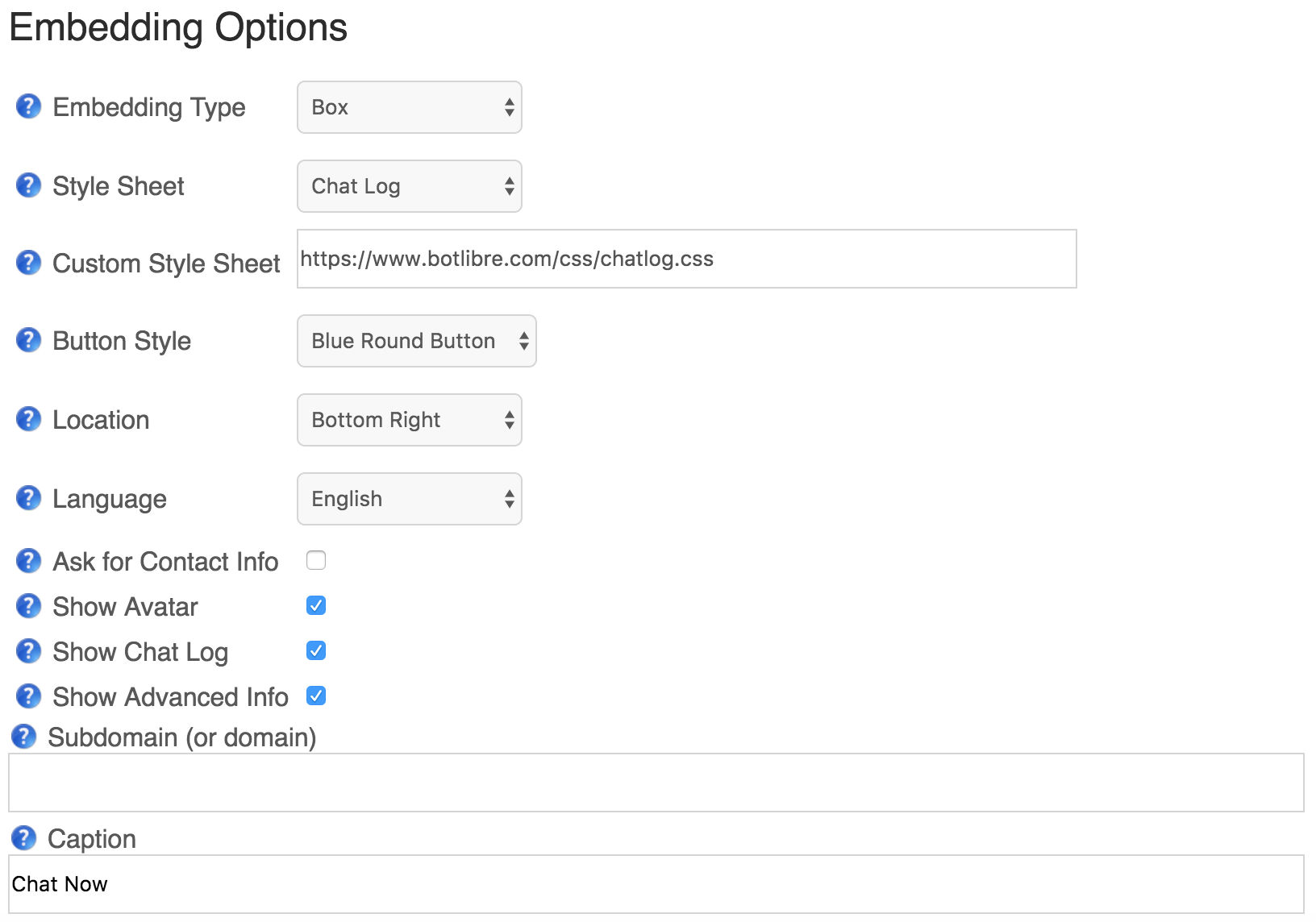
| Subdomain (or domain) | You can choose a subdomain to host your own bot's website, or give a domain that you have registered and forward to this server's ip address. |
| Embedding Type | Choose an embedding type. |
| Style Sheet | Choose the style sheet for the embedded chat. |
| Custom Style Sheet | Custom css for the embedded chat style sheet. |
| Button Style | Choose different button style for the embedded chat. |
| Location | Choose a location side. |
| Language | Choose a language for the text displayed in a embedded chat. |
| Ask for Contact Info | Ask the user for their contact information before connecting. |
| Show Avatar | Displays bot avatar in the embed chat. |
| Show Chat Log | Displays chat log in the embed chat. |
| Show Advanced Info | Shows advanced unfo for the embedding chat. |
| Caption | The text on the button or link. |
| Greeting | Optional greeting to display. |
| Farewell | Optional farewell/disconnected message to display. |
| Guest User | Guest user to connect as, you need to add this user to your bot's user's. |
| Password | Password for guest user (not secure). |
| Token | Token for guest user. |
| Style Sheet | The CSS style sheet or CSS to customize the page. |
| Banner HTML | An HTML script or page to embed as the page banner. |
| Footer HTML | An HTML script or page to embed as the page footer. |
| Width | The width (in pixels) of the frame, window, or box. |
| Height | The height (in pixels) of the frame, window, or box. |
| Offset | The offset (in pixels) of the box from the side. |
| Color | The color to use for the button or link. |
| Background Color | The background color to use. |
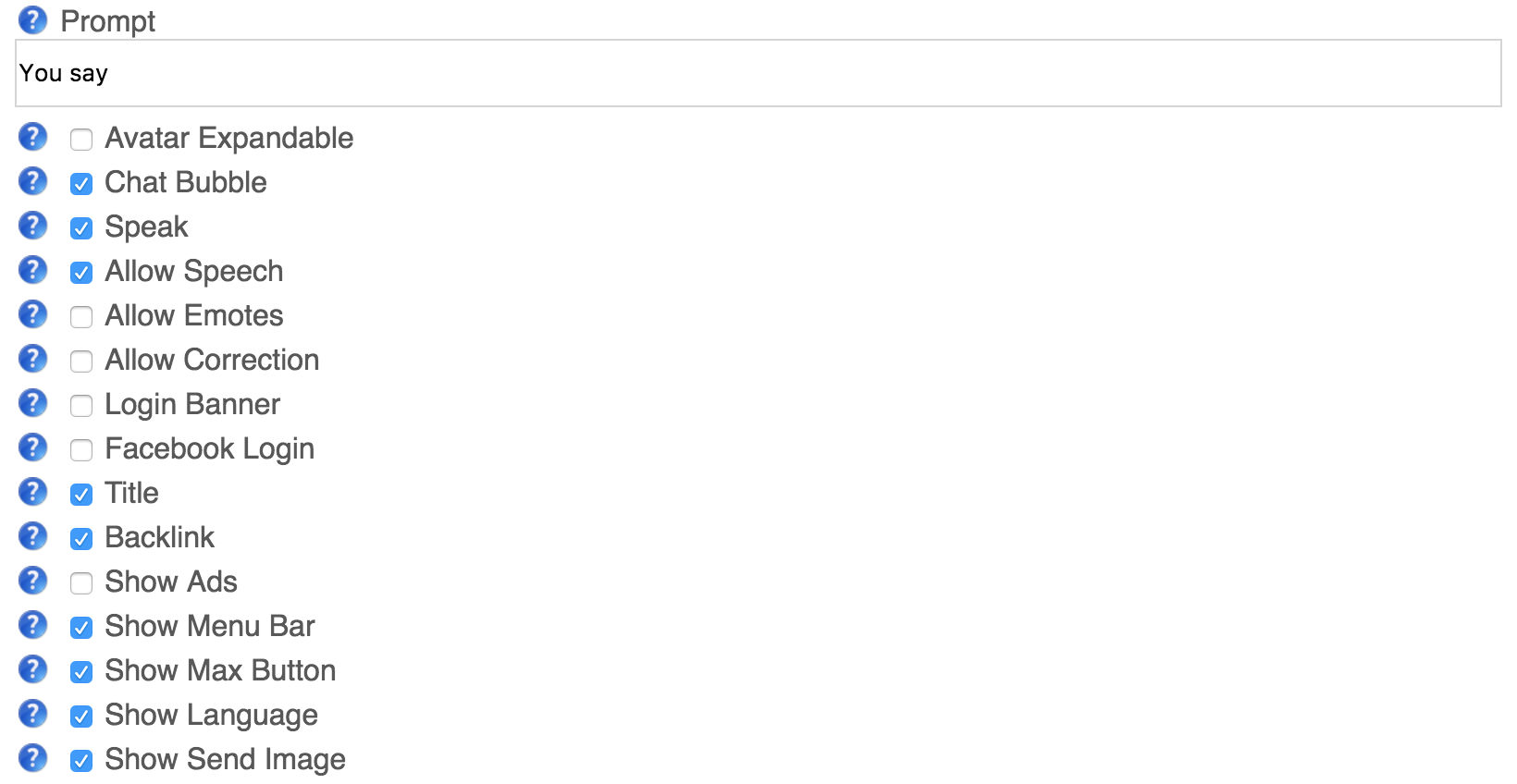
| Prompt | The text prompt to use in the input (default is 'You say') |
| Send | The text for the send button (default is 'Send') |
| Avatar Expandable | Choose if the bot's avatar should be expandable. |
| Chat Bubble | Print chat message in chat bubble (only for box chat). |
| Speak | Choose if the bot's voice should be enabled. |
| Allow Speech | Choose if the bot's voice should be allowed. |
| Allow Emotes | Choose if emotes and actions should be allowed. |
| Allow Correction | Choose if users should be allowed to correct the bot's responses. |
| Login Banner | Choose if login banner should be displayed. |
| Facebook Login | Choose if facebook login option should be provided. |
| Title | Choose if bot's name should be displayed as the title header. |
| Backlink | Choose if a backlink to Bot Libre should be displayed (requires Bronse account). |
| Show Ads | Choose if the bot's ad show be displayed. |
| Show Menu Bar | Choose if menu bar option should be displayed. |
| Show Max Button | Choose if max button menu option should be displayed. |
| Show Language | Choose if language menu option should be displayed |
| Show Send Image | Choose if send image menu option should be displayed |
Estilos De Botão
Escolha qualquer um dos 11 disponível estilos de botão para incorporar página. Basta selecionar qualquer estilo de botão de botão de estilo do menu suspenso. Alguns dos botões estilos são mostrados abaixo.





Bate-Papo Estilos
Escolher cinco diferentes estilos para a sua incorporação selecionando um estilo específico de folha de Folha de Estilo do menu suspenso.
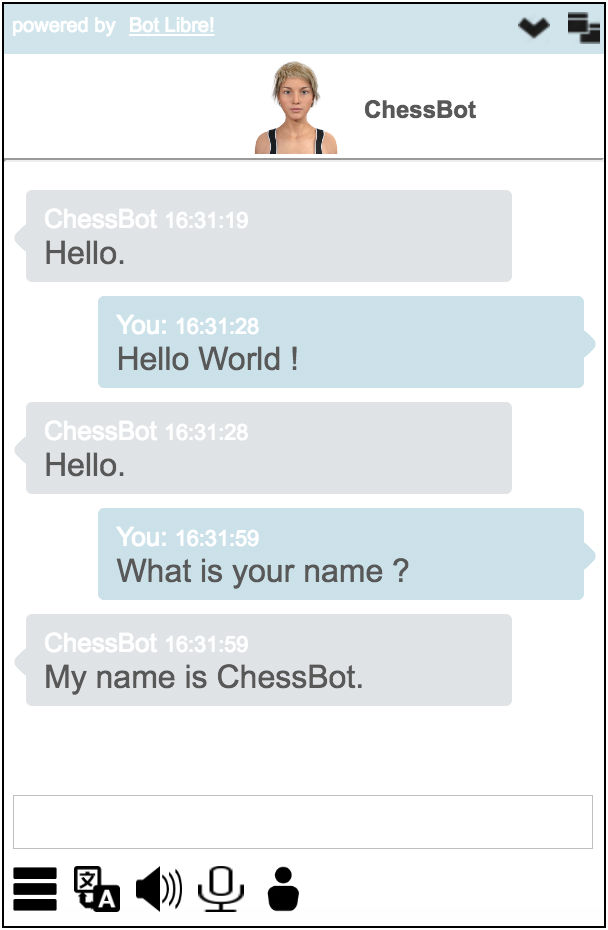
O Log De Chat Estilo

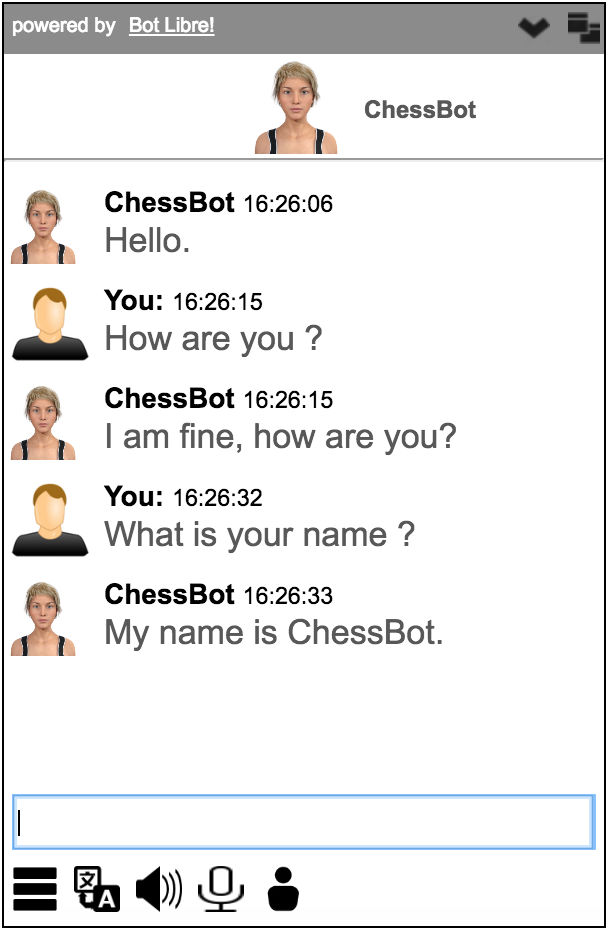
Social Estilo Bate-Papo

Sala De Bate-Papo De Estilo

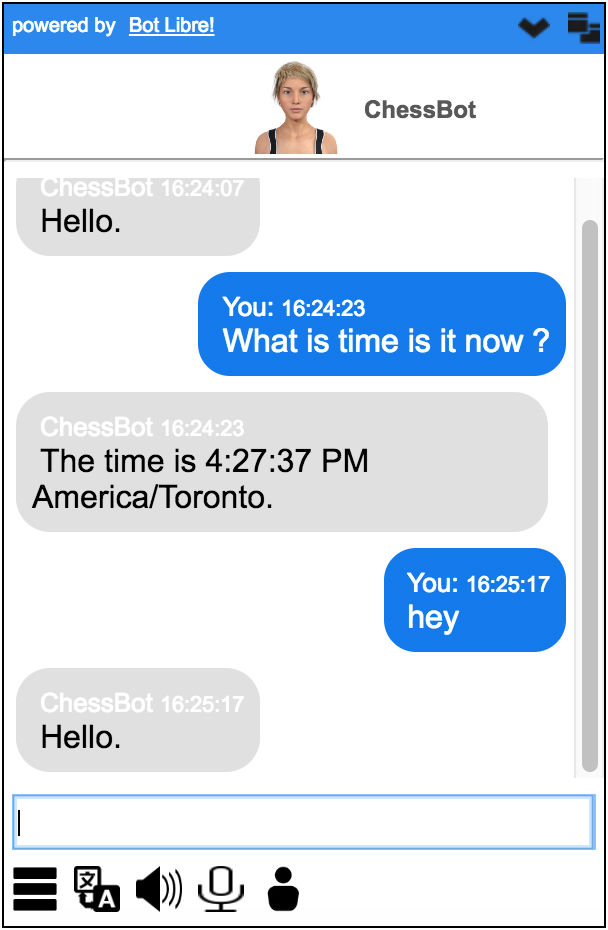
Azul Estilo Bate-Papo

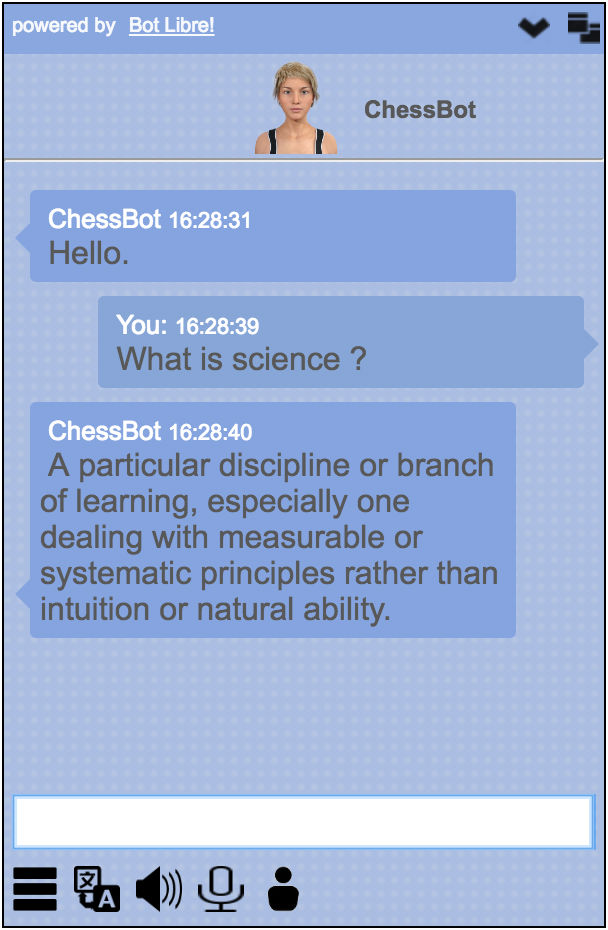
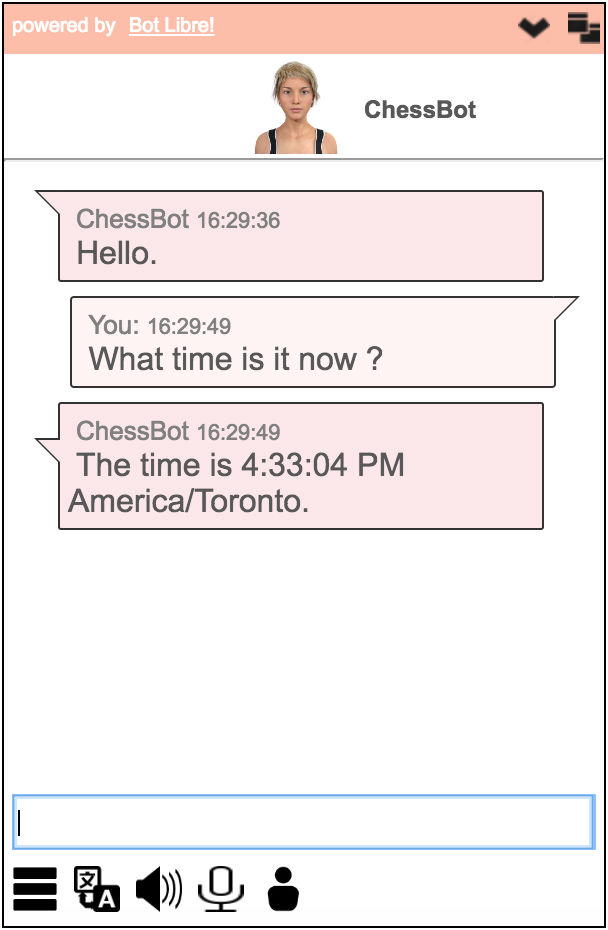
Cor-De-Rosa Estilo Bate-Papo

Estilos Personalizados
Adicionar a sua própria folha de estilos personalizada para o seu incorporar. Basta selecionar estilo personalizado de folha de estilo do menu suspenso. Em seguida, introduza o url que aponta para a sua folha de estilos personalizada dentro da folha de estilos personalizada campo de entrada.





